Arc Boost for Opening in Ivory v0
❕ Note This only works for profiles. I hope to make it a little smarter and handle posts as well in the future.
In my question to find more folks (especially those that look kinda like me and have similar interests), I've been playing with some services that help me import a following of users.
While trying followgraph for Mastodon - I wanted to automatically open a follow users account in Ivory.
Arc (the browser I use) has this feature for making domain specific boosts that can inject css or javascript into a page. I do this to sometimes block adds for sites that are all fussy about me blocking their adds or that just have really annoying video things that I don't want to bother installing an extension for (Looking at you realtor.com).
You can't share boosts with javascript so here's what I did.
Go to the domain you wish to add the boost to. For us it's
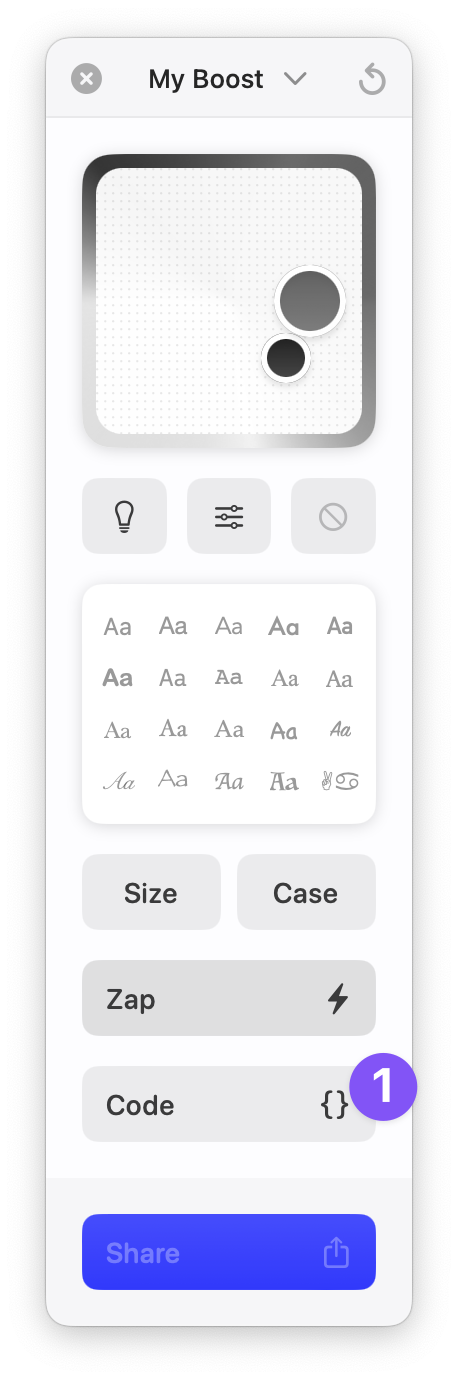
https://mastodon.socialEnable boosts in the url bar under settings ![Enable boosts in the url bar under settings]https://jmblogstorrage.blob.core.windows.net/media/Enable%20Boosts.png
Select the JS Button in the Boost Bar

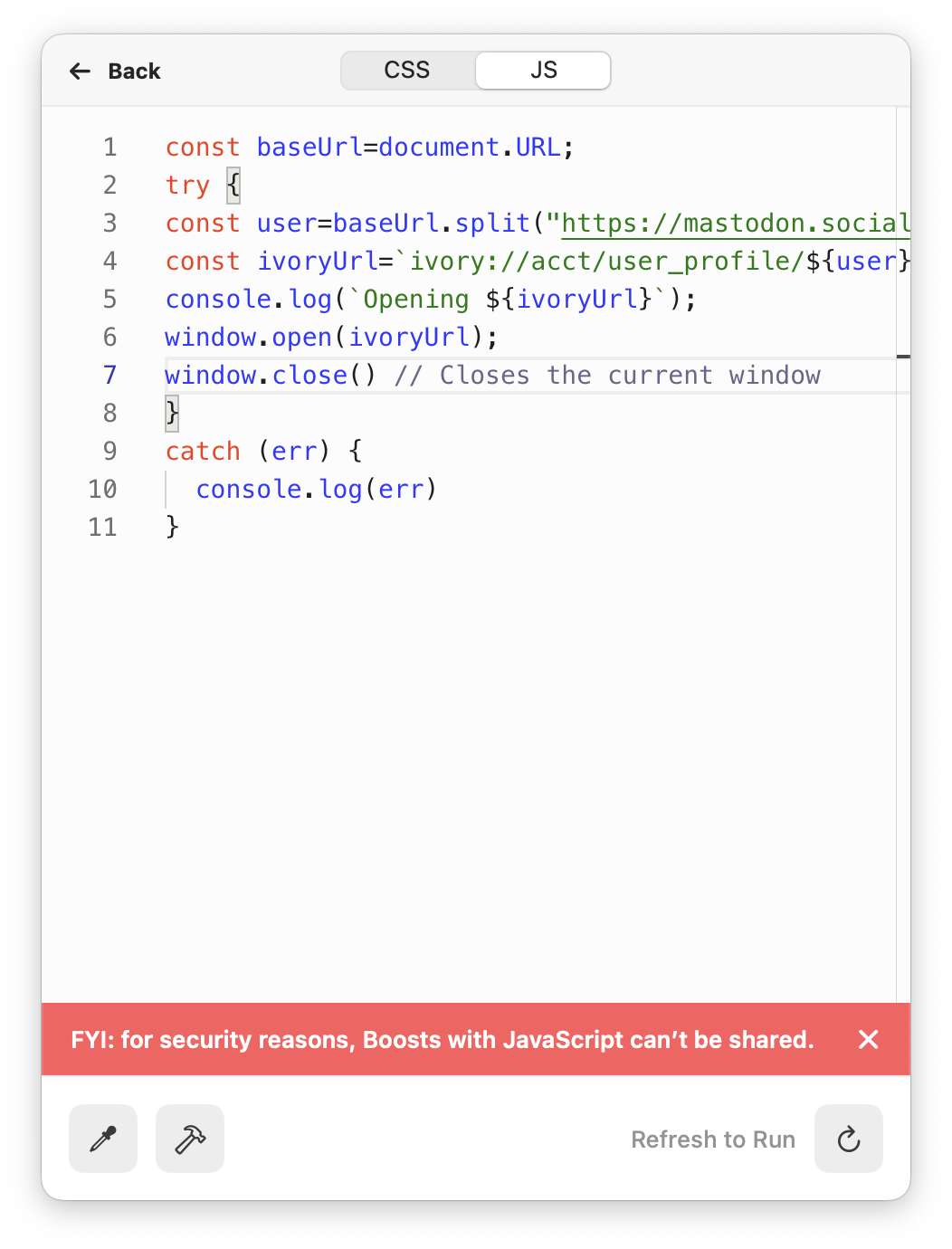
Add code to grab the user name from the boost and open it in ivory using their url_scheme.

Here's the code I used for v1:
const baseUrl=document.URL;
try {
const user=baseUrl.split("https://mastodon.social/@")[1];
const ivoryUrl=`ivory://acct/user_profile/${user}`;
console.log(`Opening ${ivoryUrl}`);
window.open(ivoryUrl);
}
catch (err) {
console.log(err)
}
I also created this gist that I'll try to update.
In the next version, I'll likely try to edit the buttons for followgraph directly so that it open from there instead of loading the window and then opening the app (and closing the window).