Getting text from websites using Keyboard Maestro
In a similar post I showed how to input information into a browser using Keyboard Maestro.
In this post I want to show another integration with your browser and show you how you can get content from your browser to do whatever you want with.
This technique uses Javascript to return the text of an HTML element and then it can be manipulated using Keyboard Maestro.
Enable Javascript from Apple Events
This setting (off by default prevents rogue applications from taking control of your browser). In most cases this is a great security measure but in our case, it breaks the Keyboard Maestro functionality.
For Safari
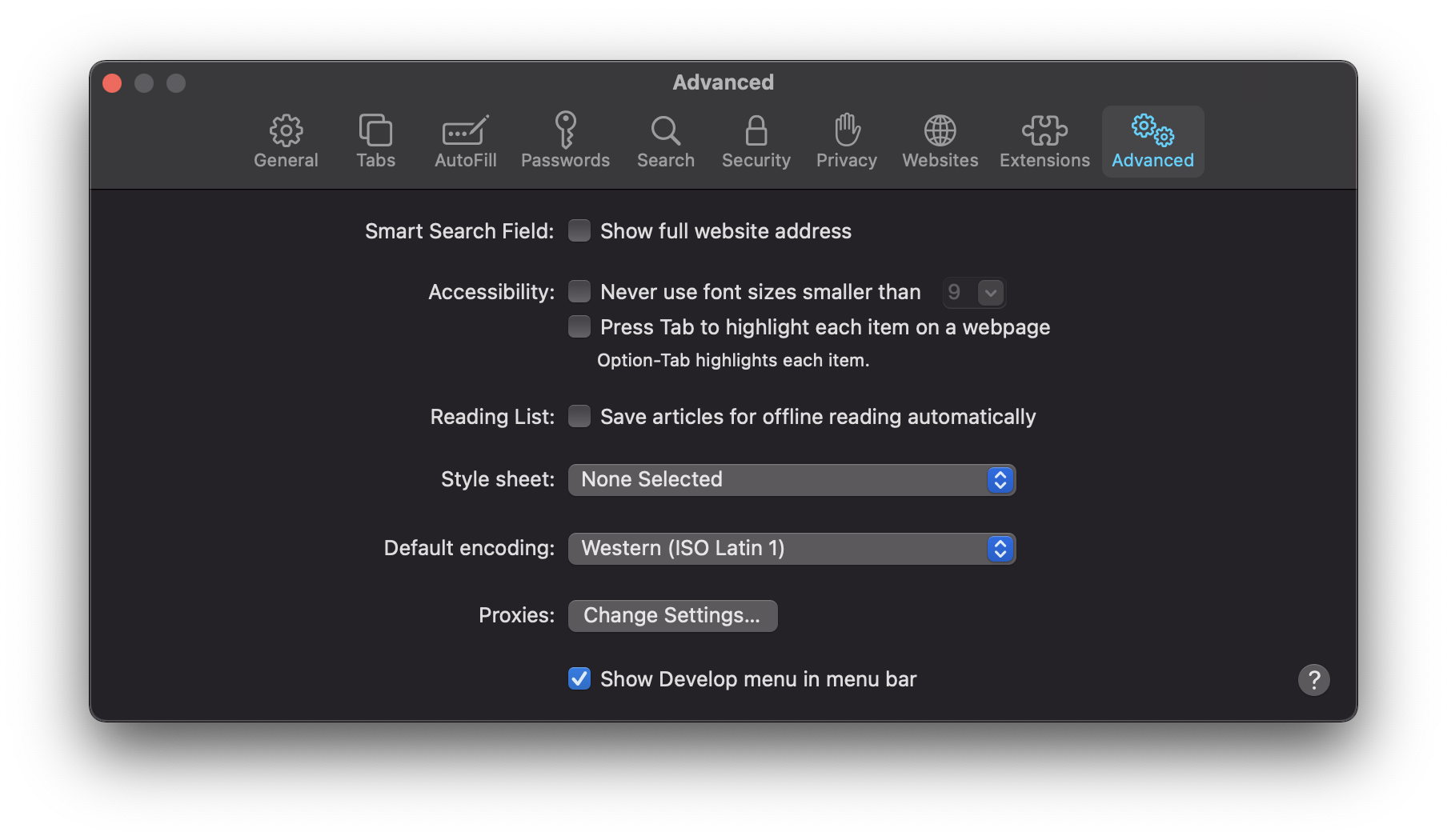
With Safari open go to Preferences and select the advanced column.
Check the box Show Develop menu in menu bar

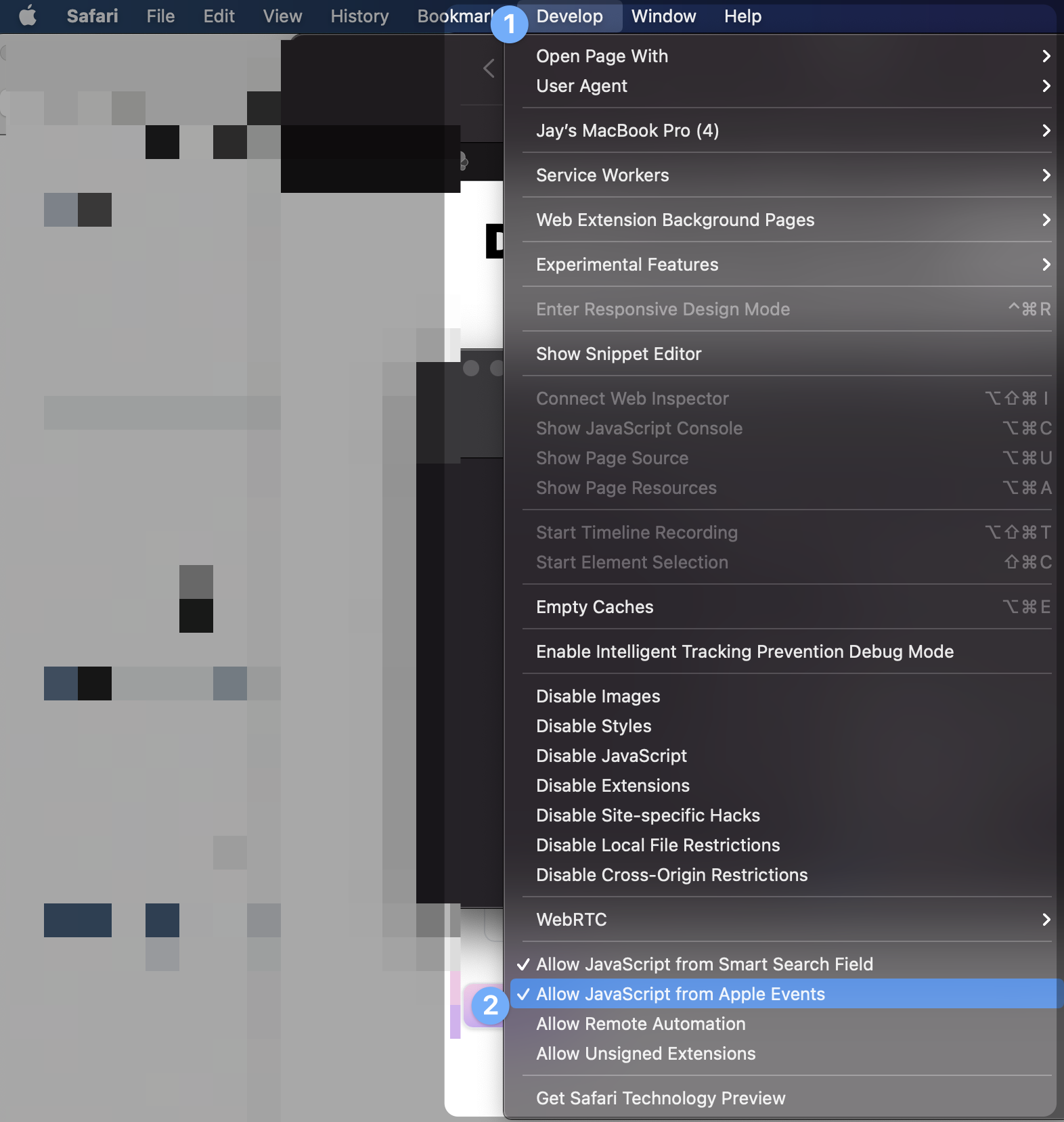
In the menu bar select the Develop menu and select the option Allow Javascript from Apple Events.

For Chrome
Chrome makes this a little easier. In the menu bar select View, then Develop (already visible) and select Allow Javascript from Apple Events.
In both cases, you will see a check mark that indicates you are ready to Automate!
Navigate to the page you wish to get data from
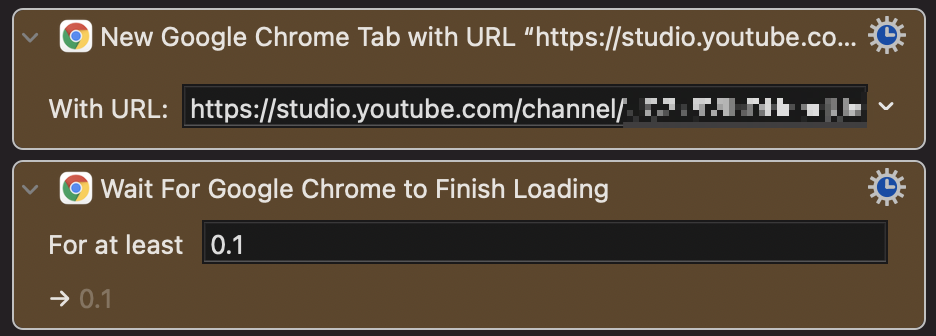
You can use Keyboard Maestro's New Safari/Chrome Tab with URL. If you do this make sure that you wait until the page is fully loaded or data may not be collectable. Luckily there is a Wait for Safari/Chrome to Finish Loading action you can use.

Find the element that you wish to get the text of
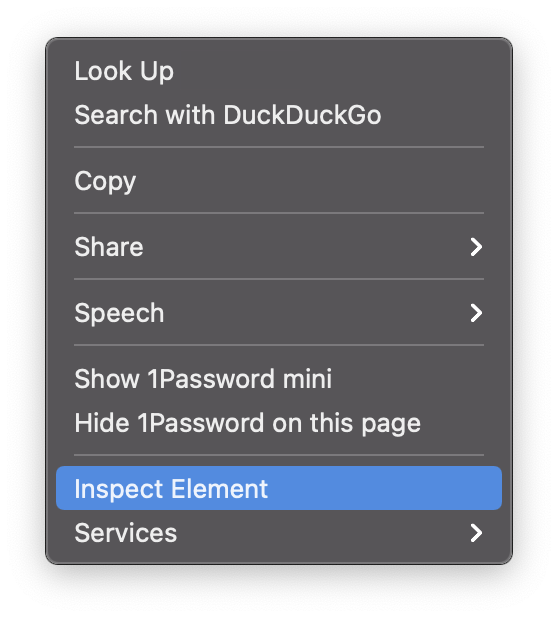
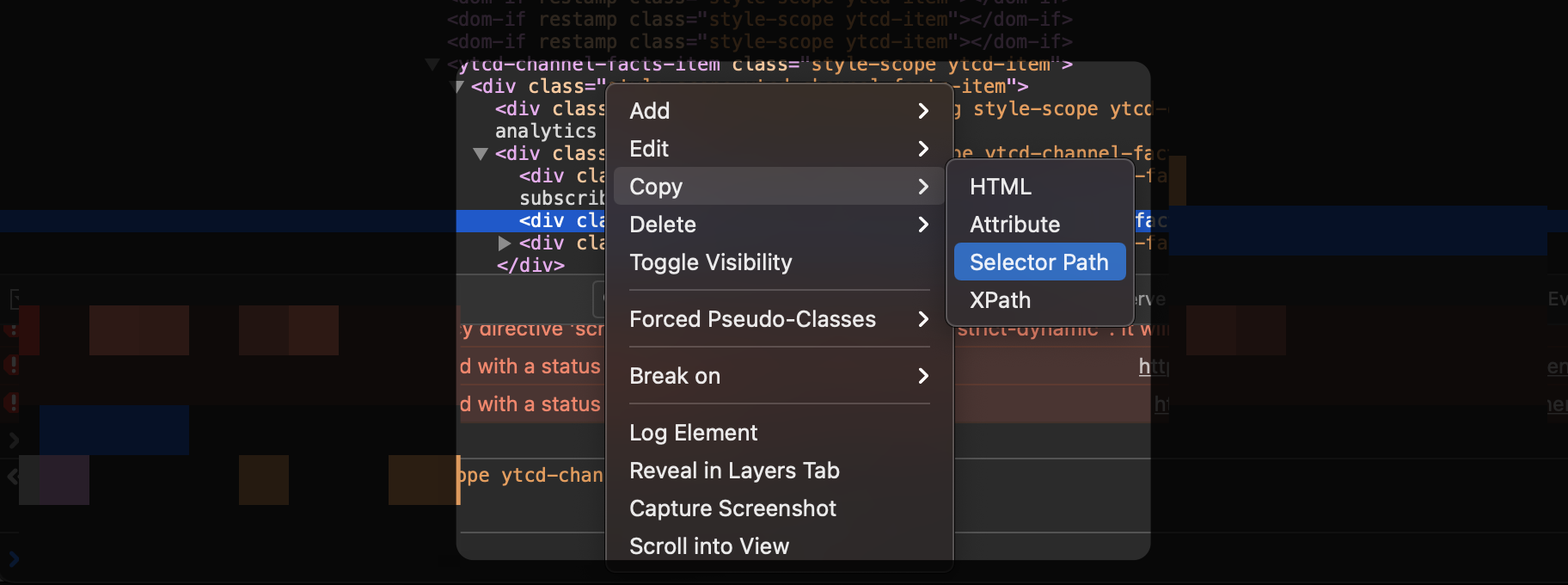
Highlight the selected text on the page. Right Click and select Inspect Element (or Inspect for Chrome). This will open the developer console with that selected element highlighted.
 Right click the element and hover over copy and choose the Selector Path (in Chrome choose copy selector)
Right click the element and hover over copy and choose the Selector Path (in Chrome choose copy selector)

Use the querySelector method and innerText attribute
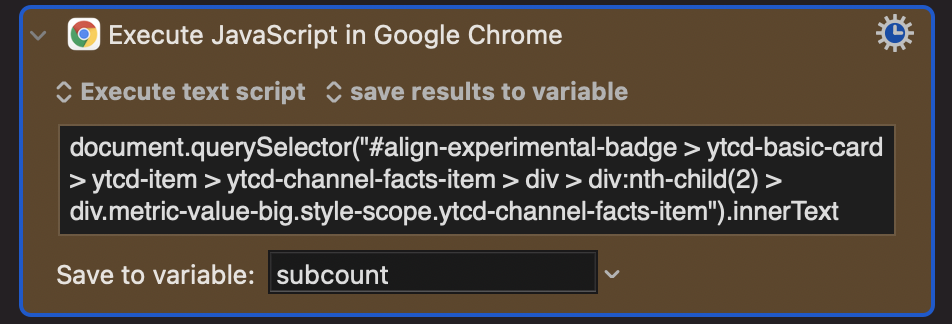
Add the Execute Javascript in Safari/Chrome action and enter the following code.
document.querySelector("<PASTE YOUR COPIED TEXT>").innerText`
document.querySelector tells the browser to find the first element that matches your passed selection. Since you highlighted the text it will give you the most unique possible selection, so the first choice should be the correct one1.
This however, document.querySelector gives you the full HTML element. So a paragraph would be
<p>Lorem ipsum dolor sit amet..</p>`
We don't need the <p></p> parts. Luckily we can use the innerText attribute. As Mozilla explains it:
The innerText property of the HTMLElement interface represents the "rendered" text content of a node and its descendants. As a getter, it approximates the text the user would get if they highlighted the contents of the element with the cursor and then copied it to the clipboard.
To test this you can paste your code into the console of your browser (a tab in the developer console.) or you can set the action to display the results. When you have the right element you can pass that information as a variable to use later in your Keyboard Maestro workflow or you can save it to your clipboard to paste into another window.

-
If you do need to get another version you can use
querySelectorAll(<Your Element>)and choose the index that you're looking for. ↩